API SITNA
API Javascript para visualización de datos georreferenciados en aplicaciones web
Fernando Lacunza | flacunza@tracasa.es
Los antecendentes
Desarrollos web del Gobierno de Navarra necesitaban información geográfica incrustada (puntos en mapas, documentos KML)
Desarrolladores sin conocimientos GIS

La propuesta
API SITNA
Producto SITNA que permite incluir un visor de mapas interactivos en páginas y aplicaciones web
- Funciones básicas de navegación
- Mapas de fondo procedentes de SITNA – IDENA
- Ampliable mediante servicios estándar OGC (WMS, WMTS, WFS)
- Permite crear marcadores puntuales con información asociada
- Permite cargar ficheros KML
Características
Intenta abstraer al programador de los detalles GIS
Pero dichos detalles pueden ser ajustados por configuración
- Configuración general:
SITNA.Cfg, layouts - Configuración específica: parámetro de opciones en constructor
Características
Compatibilidad con Navegadores modernos
- Firefox, Chrome, Internet Explorer
- Soporte limitado de Internet Explorer 8
Diseño y maquetación personalizables
La maquetación por defecto se adapta a dispositivos móviles (responsive design)
Ofrecida desde la infraestructura SITNA de Tracasa: http://sitna.tracasa.es/api/
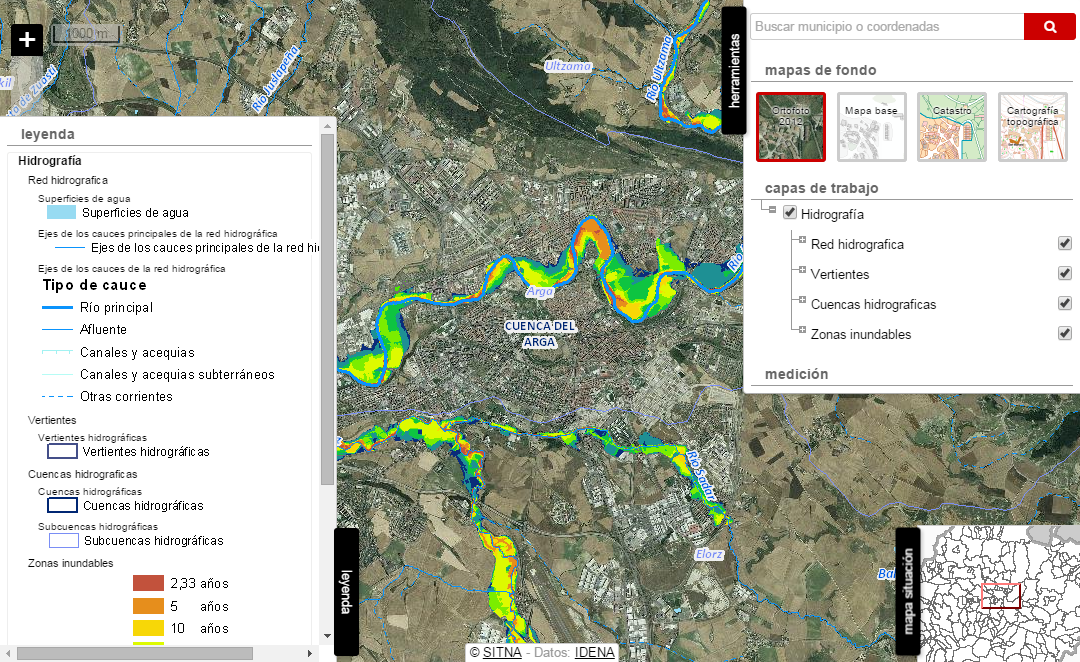
Qué forma un visor
| Mapas de fondo | Capas de trabajo | Controles |
|---|---|---|
| WMS | WMS | Tabla de contenidos |
| WMTS | WFS | Leyenda |
| KML | Buscador | |
| Marcadores (JavaScript) | ... |
Visor básico
<!doctype html>
<html>
<body>
<div id="mapa"></div>
<script src="http://sitna.navarra.es/api/"></script>
<script>
var map = new SITNA.Map("mapa");
</script>
</body>
</html>
Las dependencias se cargan dinámicamente
Visor básico
Demo: Visor básico
Ver en ventana nuevaMarcadores
(Símbolo que indica un punto del mapa)

- Icono configurable
- Se pueden definir grupos de marcadores:
- Icono común
- Aparecen en leyenda y tabla de contenidos
- A cada marcador se puede asociar información que se muestra al pulsar en él
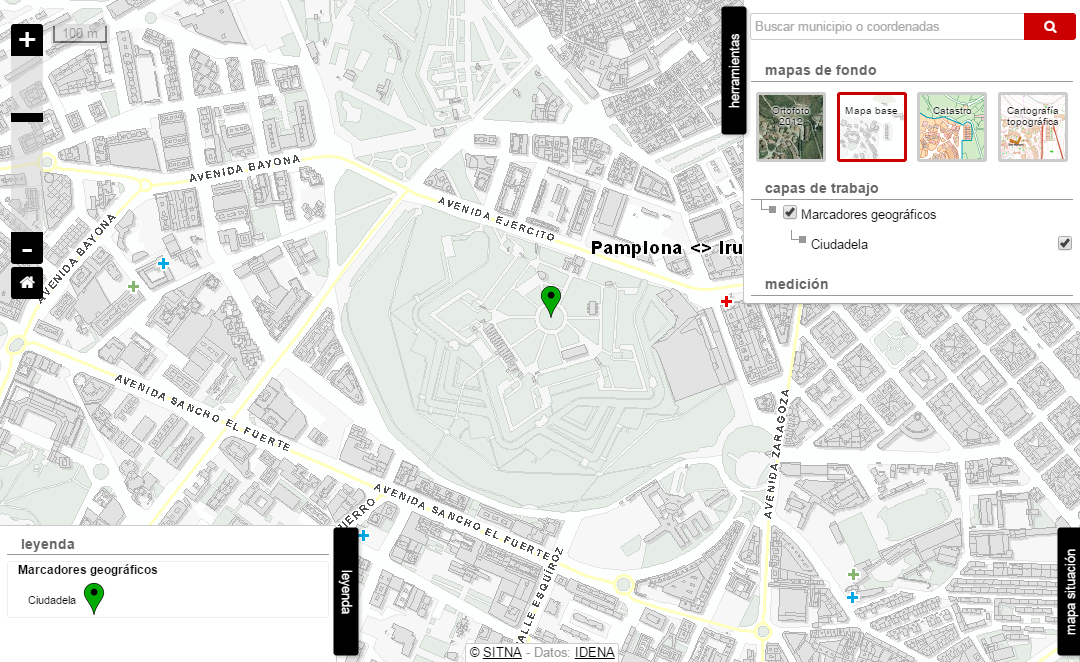
Marcadores
map.addMarker([610431, 4740837], {
layer: "markers",
group: "Ciudadela",
data: {
"Año de construcción": 1571,
"Web": "http://www.turismodepamplona.es/"
}
});

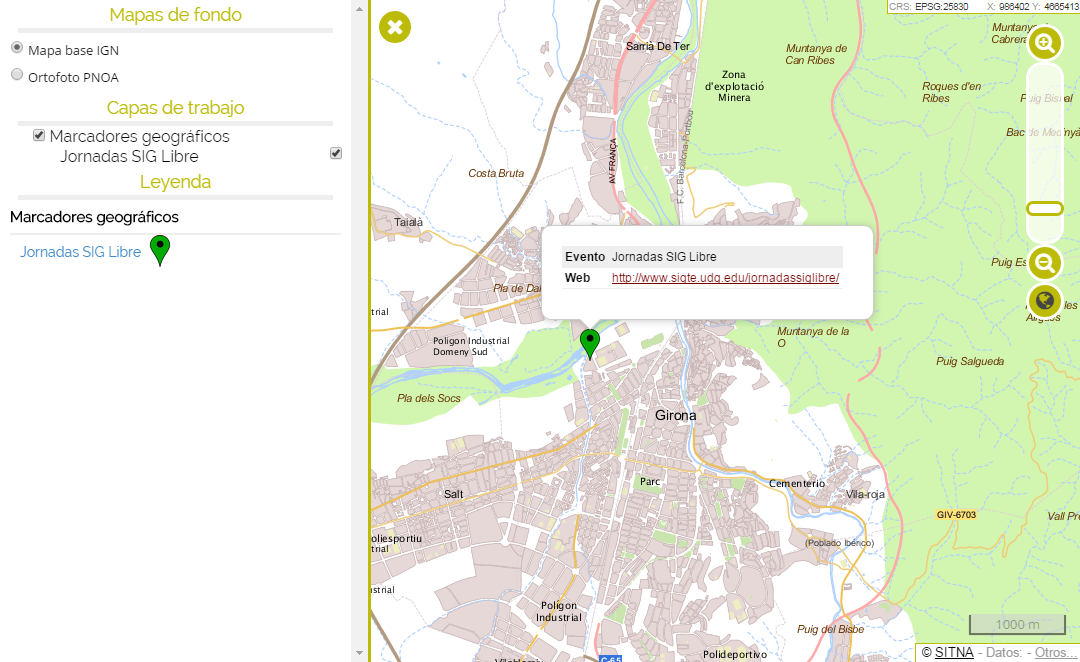
Demo: Marcadores
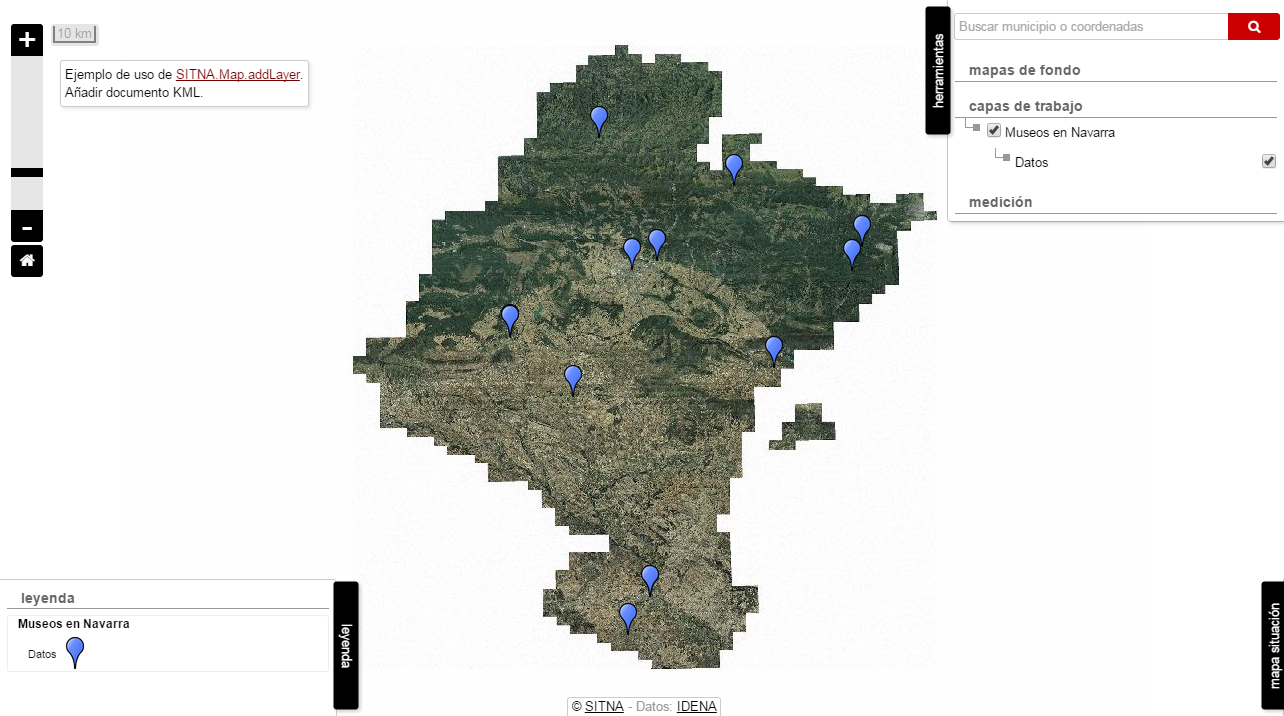
Ver en ventana nuevaDocumentos KML
Se cargan en el mapa como una capa de trabajo

Documentos KML
La información asociada se puede consultar

Demo: documentos KML
Ver en ventana nuevaBuscador
- Basado en WFS
-
Múltiples tipos de búsqueda desde el mismo control
- Actualmente: municipio y coordenada
- Próxima publicación: localidad, dirección postal, parcela catastral
- Autocompletado de términos de búsqueda
Demo: buscador
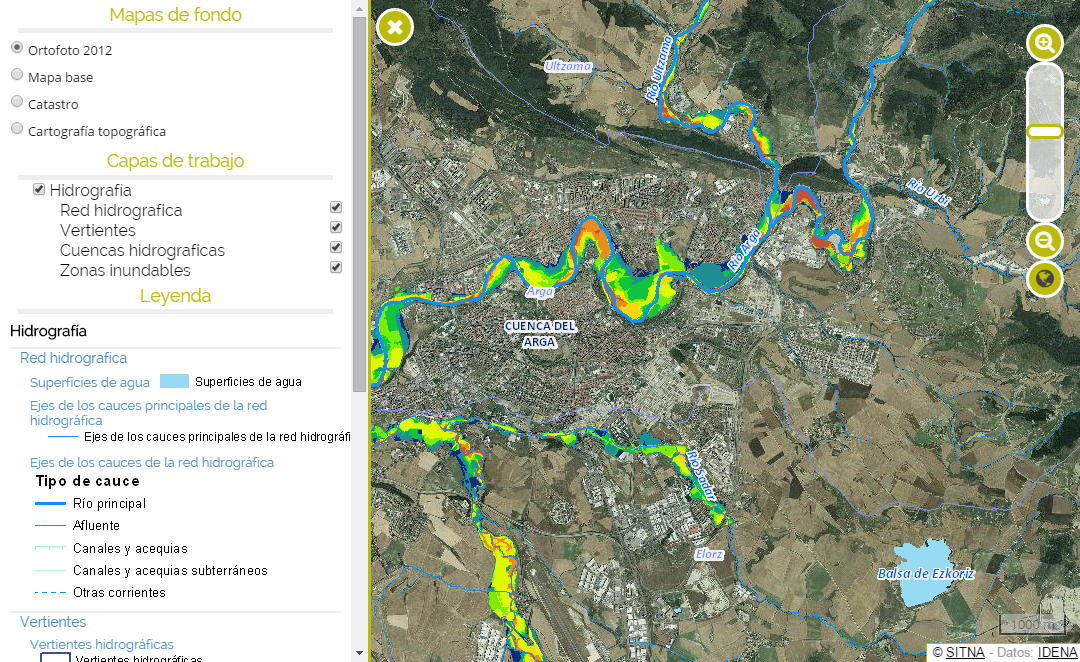
Ver en ventana nuevaMaquetación personalizable
Se dispone de un cargador de maquetaciones para facilitar la creación de visores personalizables:
| Parámetros del mapa | Comportamiento del visor |
|---|---|
|
|
Maquetación personalizable
Una maquetación o layout es una carpeta publicada en una URL que puede tener estos archivos:
markup.html: HTML que se inyecta en el elemento del visorstyle.css: Estilo aplicado a la páginascript.js: Funcionalidad para la interfazconfig.json: Configuración para alterar valores por defectoie8.css: Exclusivamente para Internet Explorer 8
Ninguno de estos archivos es obligatorio
Maquetación personalizable
|
|

|

|
OpenLayers 2... y 3
Por configuración se puede elegir la biblioteca geográfica que se utilizará
Facilita la migración de proyectos
 |
 |
Demo: OpenLayers 2... y 3
| OpenLayers 2 | OpenLayers 3 |
|---|---|
| Ver en ventana nueva | Ver en ventana nueva |
Un caso real de uso
Un caso real de uso
se muestran al pulsar en un marcador
Un caso real de uso
- Cinco grupos de marcadores
- Icono propio para cada grupo(por CSS)
- Grupos en leyenda y tabla de contenidos
IFRAME
Para incrustar sin programación visores en páginas
<iframe src="http://sitna.navarra.es/kml/?url=URL_de_KML&title=titulo"></iframe>
Parámetros:
url: Indica la dirección donde está ubicado el documento KMLtitle: Se incluye cabecera en el Visor y sólo se muestra cuando se invoca desde una página alojada en el dominio navarra.es
Demo: IFRAME
Ver en ventana nuevaUso de la API
Manual de referencia de la API SITNA (para desarrolladores)
http://sitna.navarra.es/api/doc/
Contiene ejemplos para empezar a desarrollar
Licencia BSD 2-clause
Demo

Gràcies, gracias
¿Preguntas?
Fernando Lacunza | flacunza@tracasa.es